|
Materiales 
Varios tub
fonts
Present Edge Enhance Vertical
(lo colocaremos a la carpeta present de nuestro psp)
Filtros utilizados
Transparency eliminate black, y Neu
|
Para vuestra guia durante la creacion,
clicar en la pluma con el bouton izquierdo del maus
y desplacela para marcar vuestra linea por donde estais 
|
COMENZAMOS
Abrimos una nueva imagen de 1024X450 transparente
pintamos con el color #a5c854
efecto textura cuero curtido

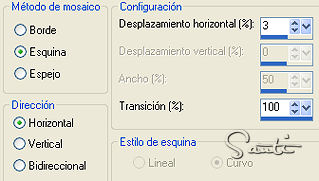
efectos imagen mosaico integrado por defecto
capa nueva capa
selecciones seleccionar todo
copiar tub chicagrande pegar dentro de la selección
selecciones anular selección
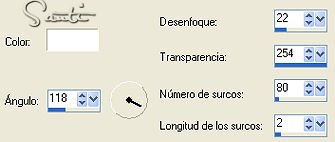
efectos imagen mosaico integrado así configurado

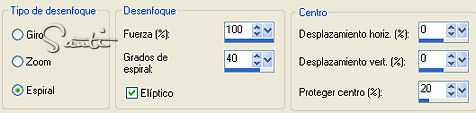
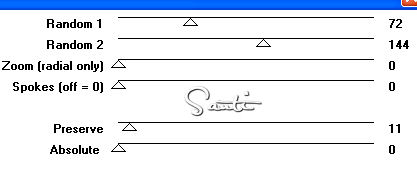
ajustar desenfocar desenfoque radial así

efectos geométricos perspectiva vertical

efectos de bordes realzar mas
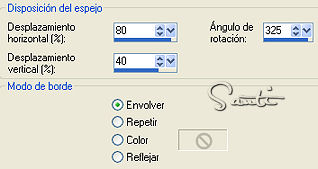
efectos reflexión espejo giratorio

efectos imagen mosaico integrado por defecto
efectos de bordes realzar mas
en la paleta de capas cambiamos a luz fuerte
capa nueva capa
la pintamos con el color #a5c854
efectos filtro neu

con esta configuración

efecto filtro transparency eliminate black se aplica por defecto
ajustar matiz y saturación colorear

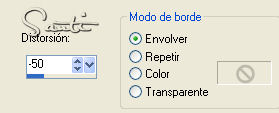
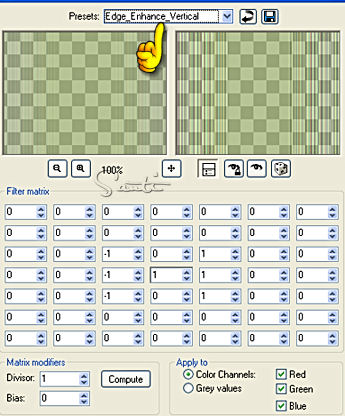
efecto filtro definido por el usuario

efectos bordes realzar mas
capa duplicar
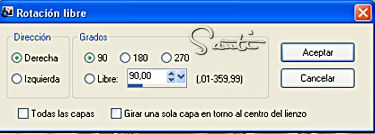
imagen rotación libre

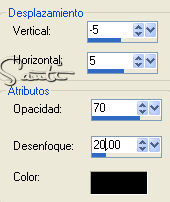
efectos 3D sombra 1 1 50 1
bajamos la opacidad a 60 y modo de mezcla luz fuerte
capas fusionar capas visibles
capa nueva capa de mascara a través de una imagen
buscamos la mascara1 la aplicamos
capas fusionar grupo
efecto 3D sombra 2 2 70 2 color negro
copiar tub lazo pegar como nueva capa lo colocamos a nuestra izquierda
ajustar nitidez enfocar
efectos 3D sombra 2 2 70 2 color negro
capas duplicar imagen espejo
copiar tub chica
pegar como nueva capa
imagen cambiar tamaño al 95%
ajustar nitidez enfocar
efectos 3D sombra

capa nueva capa la pintamos con el color #e9feb1
capas organizar enviar al fondo
capas fusionar capas visibles
en la paleta de colores 1plano #555b08 plano de fondo #e9feb1
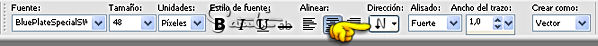
con la fonts BluePlateSpecialSW
y la herramienta texto configurada así

escribimos nuestro texto
en la paleta de capas convertir vector a trama
efecto 3D biselado interior

efecto 3D sombra 1 1 100 1 color negro
ajustar nitidez enfocar
capas fusionar capas visibles
con la herramienta lazo configurada punto a punto agregar y 0 0
hacemos unas selecciones como les muestro en captura

una vez hechas ya todas las selecciones
capas duplicar
activamos la primera capa
ajustar agregar ruido

activamos la segunda y agregamos ruido
misma configuración solo cambiando a 100
selecciones anular selección
guardamos como pspimagen
Abrimos nuestro animador
vemos la animación y si esta bien
guardamos como GIF
Tutorial creado por Santi & Desing
Mayo 2008
Prohibida su copia o reproducción sin mi autorización
|
