|
Materiales 
3 tubes
1 mascara
Filtros utilizados
VideoRave, flexify 2 y VM Natural
|
Para vuestra guia durante la creacion,
clicar en la manita con el bouton izquierdo del maus
y desplacela para marcar vuestra linea por donde estais
 |
Comenzamos
Abrir una imagen transparente de 1024X400
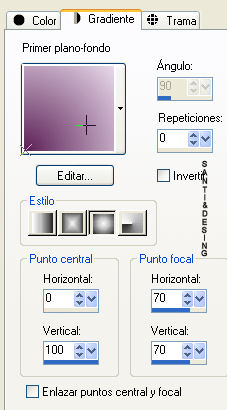
paleta de colores 1 plano #5a1f55 plano de fondo #e9dbeb
formar un gradiente así

pintamos con el gradiente
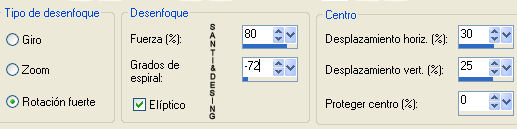
ajustar desenfocar desenfoque radial

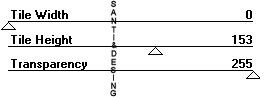
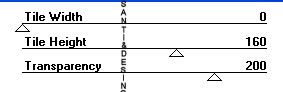
efecto filtro VideoRave Tiled Glass así configurado

imagen cambiar tamaño al 70% todas las capas des tildado
efectos geométricos esfera

efectos contornos realzar
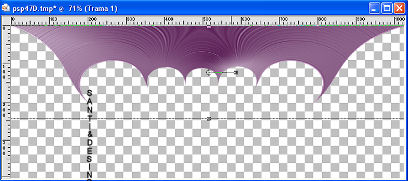
efectos filtro flexify 2 así configurado

con la herramienta deformación
ocupamos todo la pagina y la subimos hasta 250 así

ajustar nitidez enfocar
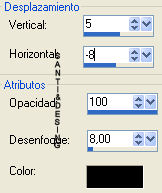
efectos 3D sombra H y V 3 3 100 8 color negro
repetimos de nuevo la misma sombra
capa duplicar
imagen voltear
capas fusionar hacia abajo
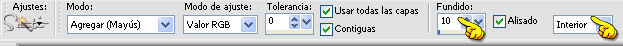
con la varita mágica así configurada

clicamos en el centro del dibujo
selecciones modificar expandir 8
capa nueva capa
copiar tub paisaje pegar en la selección
selecciones anular selección
activamos la capa del efecto
imagen tamaño del lienzo

efecto 3D sombra

capas fusionar capas visibles
capa nueva capa
la pintamos con el gradiente
ajustar desenfocar desenfoque radial (mismo de antes)
efecto filtro VideoRave Tiled Glass así configurado

efectos contornos realzar
capas organizar enviar al fondo
copiar tub cara
pegar como nueva capa
capas organizar bajar ( colocarla entre la capa de fondo y la que acaban de fusionar)
bajamos la opacidad de esta capa (cara) a 65
copiar tub chica pegar como nueva capa
efectos 3D sombra 1 1 80 8
activamos la capa del fondo
capas nueva capa de mascara atreves de una imagen
aplicamos la mascara y fusionamos grupo
capa nueva capa la pintamos del color #b799b7
capas organizar enviar al fondo
fusionamos capas visibles
en la paleta de colores ponemos blanco en 1 plano y de fondo #6b2d5c
abrimos la font
en una nueva capa lo firmamos
fusionamos capas visibles
con la herramienta lazo seleccionamos
todo el borde del vestido y el tul así

duplicamos la capa 2 veces
ponemos los anteojos a las dos capas de abajo
dejamos activa la 1 capa
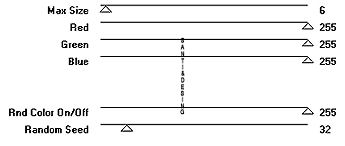
efecto filtro VM Natural Sparkle así configurado

ponemos los anteojos a esta capa
activamos la siguiente
aplicamos el mismo filtro solo cambiando el Rondom Seed a 120
ponemos los anteojos a esta capa
activamos la siguiente
aplicamos el mismo filtro solo cambiando el Rondom Seed a 255
selecciones anular selección
guardamos como pspimagen
Vamos hacer la animación
Podéis hacerla de dos formas abrir el animador
Buscáis el archivo guardado lo abren ven la animación
y si gusta guardar como gif
o bien copiando cada capa y pegando en el animador
Tutorial realizado por Santi & Desing
Abril del 2008
Prohibida su copia o reproducción si mi autorización
|
