|
Materiales 
varios tub
fonts
Present edge
(lo colocaremos a la carpeta present de nuestro psp)
Filtros utilizados
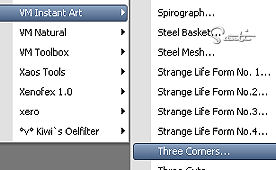
VM Instant Art
|
Para vuestra guia durante la creacion,
clicar en la pluma con el bouton izquierdo del maus
y desplacela para marcar vuestra linea por donde estais 
|
COMENZAMOS
Abrirmos la imagen paris_chic alfa duplicamos y minimizamos la original
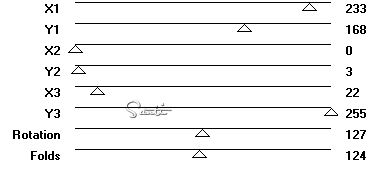
efecto filtro VM instant art

así configurado

efectos distorsión deformación

efectos de imagen mosaico integrado

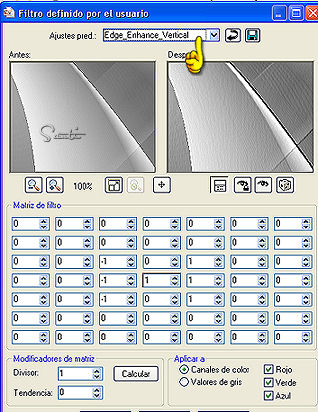
efecto filtro definir por el usuario

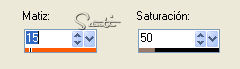
ajustar matiz y saturación colorear

capa nueva capa
selecciones cargar del canal alfa 1
copiar tub arcos pegar en la selección
bajamos la opacidad de esta capa a 80
selecciones anular selección
capa nueva capa
selecciones cargar del canal alfa2
copiar tub árbol pegar en la selección
bajamos la opacidad de esta capa a 26 y modo de mezcla luminosidad
selecciones anular selección
capa nueva capa
selecciones cargar del canal alfa 3
copiar tub torre pegar en la selección
selecciones anular selección
capa nueva capa
selecciones cargar del canal alfa 4
copiar tub flores pegar en la selección
bajamos la opacidad de esta capa al 70
selecciones anular selección
copiar tub chica pegar como nueva capa
efecto 3D sombra 5 5 50 25
copiar tub chico pegar como nueva capa
capas fusionar capas visibles
imagen tamaño del lienzo

con la varita mágica seleccionamos los bordes
capa nueva capa
en la paleta de colores 1 plano #6f574a plano de fondo #d9cdc6
preparamos un gradiente lineal

pintamos con el gradiente
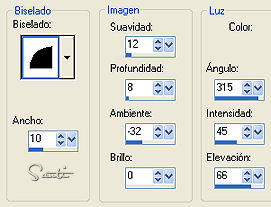
efecto 3D biselado interior

selecciones anular selección
con la herramienta deformación la estiramos
un poco hacia los dos lados así evitaremos las uniones o el borde final
capas fusionar capas visibles
En este tutorial aprenderemos a cambiar el texto
como queramos que nos quede cambiando tamaños,
formas y lo que queramos hacer
en la paleta de colores pondremos oscuro arriba claro abajo
herramienta de texto así configurada

escribimos el texto y aceptamos
nos quedara así

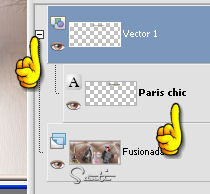
en nuestra paleta de capas abriremos el vector así

verán que pone su texto debajo de la capa vector
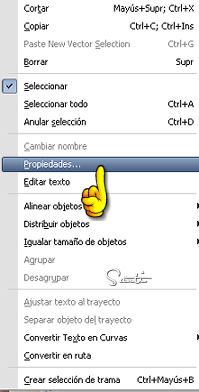
clic derecho del maus dar en propiedades y se les abrirá otra pantalla

y se les abrirá otra pantalla
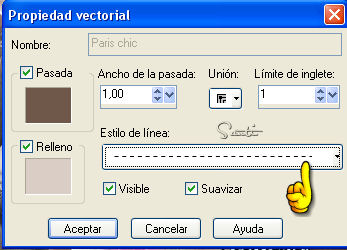
en la cual podemos cambiar color, borde, línea
lo configuraremos así para hacer este tuto, es solo
para que vean como funciona

ahora cambiaremos letra por letra como queramos
clic derecho en nuestro texto y ponemos esto

en nuestra paleta de capas veremos que tenemos
cada letra por separado para hacer con ellas lo que queramos

cuando clicamos en una letra se nos pone el vector en ella
para hacerle los cambios que queramos así

en este caso cambie la
P-- la hice bastante mas grande, la gire un poco y cambie el color
A-- la hice solo mas grande
R-- la hice mas grande, la gire, también cambie el color
C-- la hice mas grande y la gire
C-- la hice mas grande la gire a la inversa y cambie el color
si ya estamos de acuerdo tal como nos queda nuestro texto
en la capa general del vector clic derecho y convertir vector a trama
efectos 3D biselado interior
mismos parámetros de antes
efecto 3D sombra 1 1 100 0 color negro
en una nueva capa ponen su sello de agua
capas fusionar capas visibles
guardamos como JPG
Tutorial creado por Santi & Desing
Abril 2008
Prohibida su copia o reproducción sin mi autorización
|
